什么是LESS?它是一种 动态 样式 语言,将 CSS 赋予了动态语言的特性,如 变量, 继承, 运算, 函数。 LESS 既可以在 客户端 上运行 (支持IE 6+, Webkit, Firefox),也可以借助Node.js或者Rhino在服务端运行。
步骤:
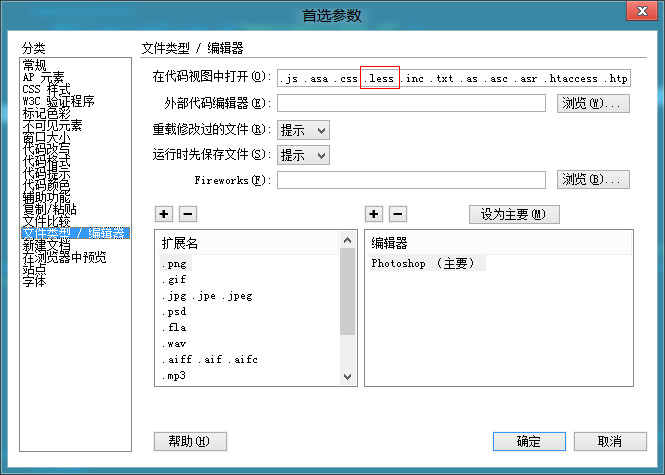
1. 编辑---->首选参数---->文件类型/编辑器---->在代码视图中打开---->添加".less"后缀

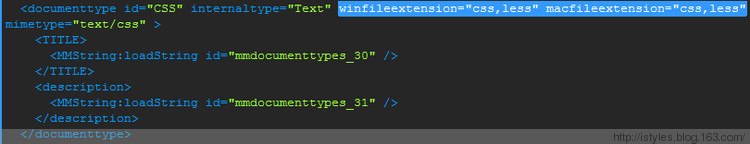
2.修改下面两个xml文件中 id为CSS 的 documenttype标签中属性 winfileextension="css" 和macfileextension="css"改为 winfileextension="css,less" 和 macfileextension="css,less"

(
C:\Program Files (x86)\Adobe\Adobe Dreamweaver CS6\configuration\DocumentTypes\MMDocumentTypes.xml
C:\Users\%你的用户名%\AppData\Roaming\Adobe\Dreamweaver CS6\zh_CN\configuration\DocumentTypes\MMDocumentTypes.xml
发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
相关文章